Customizing and Make your Blogger Look attractive is a best way to get users return to your blog.Making your blog Pages with Different backgrounds gives positive impression to your visitors .
By specifying Each blog Page with a new Background will help your visitors that comes to your Blog in understanding easily content and your will blog will looks differ rather then those blog which have only one background for their each Page in their Blogger.
So in this tutorial i will tell you How can easily change or Add Different Backgrounds in your Blogger pages.To apply Different Backgrounds for each pages you have to apply some changes in your Blogger template , and then your each Blog Pages will have their unique designed Background.
How to Apply a Different Background in Blogger Posts/Pages ?
Step 1:Log into Your Blogger account and then open your That Blog there you want to Apply a Different Background for each Posts/Pages.Step 2: After opening your Desired Blog , Now Go "Template" and then click on "Edit HTML" button.
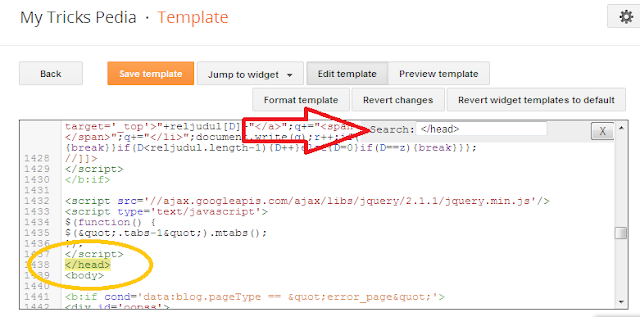
Step 3:Once you have opened your Blog Template HTML , Now Press "CTRL+F" to open the Search Box and Find out the This HTML TAG inside your Blogger template.
HTML TAG:
</head>As you can see in the below screenshot.
Step 4:Now just paste this below CSS code right above the HTML Tag "</head> ".
CSS Style Code:
<b:if cond='data:blog.url == "http://my-blog.com/my-name.html"'>
<style>
body {
background-image: url(http://LINK_OF_BACKGROUND_IMAGE.com/IMAGE.JPG);
background-position: center;
background-repeat: repeat;
background-attachment: fixed;
}
</style>
</b:if>
Custom Background in a Specific Page:
In the above CSS code , replace the http://my-blog.com/my-name.html with your required Blog Post/Page Link that which you want to apply the changes of custom Background.Go to your Blog and Copy and replace that link of Page in the CSS code with Red Highlighted URL .Now replace http://LINK_OF_BACKGROUND_IMAGE.com/IMAGE.JPG the Blue Highlighted URL with your that Image Direct Link that you want to use as Background in your Blog Post/Page.
Step 5:After Adding your Page URL Address and Your Background Image Direct Link , click on "Save Template" for saving the Background Settings.
Now You have DONE!! Just visit you Page and see background image has been changed Successfully.For Applying the background on another Page follow the above steps Again.



Post a Comment
Post a Comment